Notas del episodio
Enlaces mencionados en el podcast
Aquí están los enlaces mencionados en el podcast de hoy:
- Convierte tus diseños en storytelling: Enlace al episodio 18 en el que tratamos cómo apliar el arte del storytelling a tus diseños.
- Blanc Festival : Un festival de diseño en Barcelona súper recomendable para abrir tu mirada, descubrir tendencias, poder ver cómo trabajan otros profesionales y, además, hacer networking. Súper recomendable!
- Presentación IxD + Material Design: Os dejo aquí también la presentacion de Workoholics. Súper recomendable si quieres saber más sobre IxD o Material Design.
Accede a la plantilla gratuita de control de presupuesto en los proyectos
Subscríbete a la newsletter y accede gratuitamente a la visualización y resto de material de los episodios exclusivo para los miembros de la comunidad Lecciones UI para Creativos.
¿Eres de los que prefieren leer?
Transcripción del podcast por si lo tuyo es leer a tu rollo con una buena taza de te/café/mate...
“¿Lo puedes transformar de nuevo en bola?” – Me pidió mi sobrino mostrándome el nuevo juguete de las Navidades. Mi gran error: pensar que si era un juego para niños, transformar el personaje en bola de nuevo sería sencillo.
Me da casi vergüenza confesarlo porque al final estuve toda la tarde, ¡y no lo conseguí!.
Al día siguiente nos volvimos a ver y mi sobrino, no sé si porque realmente lo necesitaba o por verme pelearme con aquello un rato más, me lo volvió a pedir.
Ahí ya decidí concentrarme plenamente. Analicé los engranajes y la tecnología aparentemente sencilla del juguete para entender cómo iba. Esta vez yo iba a ganar la batalla sí o sí a aquella bola diabólica. ¡ Y así fue!
Sin embargo, tanto empeño y sentirme tan torpe, me hicieron pensar en nuestro trabajo como diseñadores. Muchos diseños web/app se convierten en una experiencia similar para los usuarios, que abandonan frustrados.
El diseño de interacción será la solución en estos casos para crear una comunicación perfecta entre usuario y tecnología y mejorar la experiencia del usuario.
Si quieres descubrir cómo, sólo tienes que escuchar el episodio de hoy.
¿Empezamos?
En el episodio de hoy hablaremos del diseño de interacción. Este área de nuestro trabajo es una pieza clave en tus diseños para productos digitales, ya sean webs, web apps, apps… o incluso para las visualizacinoes interactivas que diseñes.
Para hablar del diseño de interacción y de su relevancia en tus diseños, he dividido el podcast de hoy en 3 partes:
- Qué es diseño de interacción (IxD) y por qué es tan importante en nuestro trabajo como diseñador digital.
- Diferencia entre IxD y UX y entre IxD y UI.
- Las 5 áreas en las que se basa el diseño de interacción.
Diseño de interacción
El diseño de interacción nació el día en que las pantallas empezaron a tener elementos con los que los usuarios podían interaccionar: botones, enlaces, campos de un formulario, etc. Todos son elementos con los que el usuario realiza una acción, interactúa, esperando una respuesta por parte de la web, app, o la visualización de datos interactiva que esté explorando.
El autor del libro Thoughts on Interaction Design, John Kolko, describe el diseño de interacción como: “La creación de un diálogo” entre persona y el producto digital que diseñamos. También nos dice que ese diálogo debe ser de naturaleza tanto física como emocional.
La aportación de diálogo emocional es muy interesante porque todos sabemos que sin emoción difícilmente moveremos a un usuario a dar su email, y menos aún a comprar.
Desde sus primeros días hasta ahora, el diseño de interacción ha evolucionado para facilitar las interacciones entre las personas y su entorno.
Así pues, para nosotros como diseñadores, el diseño de interacción es el proceso que llevamos a cabo en nuestro trabajo para diseñar la relación entre personas y productos o servicios que utilizan, ya sean desde su ordenador o el móvil. Con el IxD podremos crear interfaces de webs, apps móviles o web apps con comportamientos y acciones lógicas bien pensadas, creando un diálogo lógico con el usuario y estableciendo una conexión emocional con él.
Pero atención, el diseño de interacción no se limita sólo a animaciones, comportamientos y acciones, tal y como veremos a lo largo del podcast.
Por qué debe importarte el diseño de interacción como diseñador web/app
La importancia del diseño de interacción viene dada porque el diálogo o conversación entre producto digital y usuario, y que creamos con el IxD, es la esencia de la experiencia de usuario.
El diseño de interacción se centra pues en cómo se siente el usuario cuando interactúa con nuestro site o app. Por tanto, busca que se entiendan usuario y tecnología.
Queremos evitar a toda costa generar frustración en los usuarios. Los usuarios somos humanos. Cuando logramos lo que queremos o nos descubren algo que no esperábamos que nos sorprende para bien, el resultado es una reacción agradable. Esta reacción viene acompañada de más emociones positivas.
Así pues, el diseño de interacción nos hará crear diseños con los que el usuario se entienda fácilmente con la tecnología obteniendo unas emociones positivas. Es decir, nos lleva a mejorar de forma indudable la experiencia de usuario, lo cual es básico y fundamental para:
- Conseguir conversiones en una web
- Que los usuarios recomienden una web o app a otros usuarios potenciales
- Conseguir transmitir los valores de profesionalidad y saber hacer que suelen ir ligados al branding de nuestro cliente
Y estos son sólo los puntos más destacado por no extender más la lista.
Así que supongo que como puedes ver considerar el diseño de interacción en nuestros proyectos es fundamental, de ahí que le dediquemos el capítulo de hoy.
User Interface (UI) vs Diseño de interacción (IxD) vs User Experience
Un punto importante a destacar es que el diseño de Interacción (IxD) no es Diseño de Interfaz exactamente (UI), ni tampoco es Experiencia de usuario (UX). Para verlo mejor vayamos por partes:
¿Por qué el diseño de interacción no es diseño de interfaz?
El diseño de interacción se refiere a cómo los usuarios se relacionan con la interfaz, y cómo esta interfaz responde de tal forma que los usuarios saben que se han logrado sus metas.
Para hacerlo define cómo operarán los elementos interactivos para lograr una mejor experiencia para el usuario. Por tanto, el IxD es el responsable de crear un sistema interactivo, es decir, define la acción o feedback que tendrá lugar para cada input que reciba el sistema.
Por ejemplo, qué pasará cuando el usuario haga clic aquí, cuando acceda a esta sección, cuando haga swipe en cierto elemento si lo ve desde el móvil, etc.
En cambio, el diseño de interfaz define los elementos que tendrá visualmente la web o app, es decir, los elementos concretos que se utilizarán para la interacción.
Diseño de interacción (IxD) vs Experiencia de usuario (UX)
El diseño de Interacción no es UX pero está muy ligado a él porque precisamente el IxD es el área de la experiencia del usuario que examina cómo los usuarios y productos responden el uno al otro.
Por tanto, el UX trata de analizar y mejorar cómo se siente una persona al interactuar con un sistema. El IxD es sólo una parte del UX para lograr ese propósito.
Para ello la UX considera, además del diseño de interacción, otros aspectos como el valor percibido por el usuario, la utilidad, etc.
El objetivo principal del IxD es permitir a los usuarios alcanzar sus objetivos de la mejor manera posible.
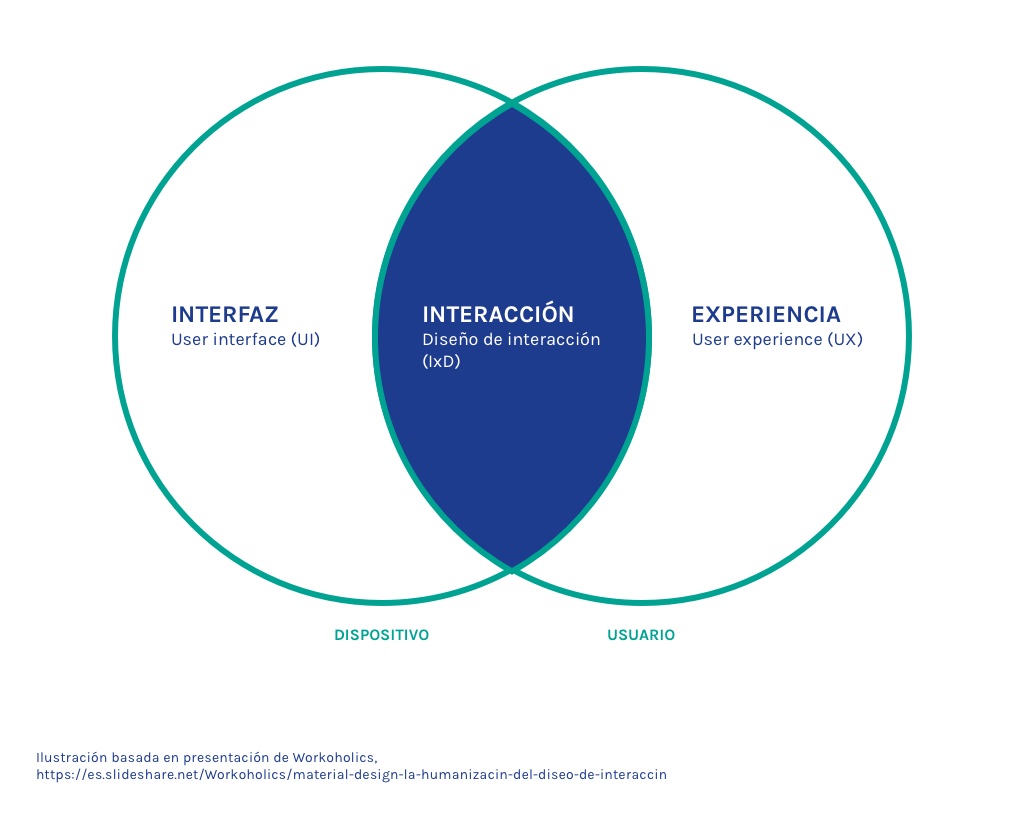
Expresado de forma visual:
Por cierto, la figura anterior está basada en una presentación de Workoholics muy interesante sobre diseño de interacción y Material Design.
También podemos representar visualmente la relación entre UX y IxD así:
Las 5 áreas del diseño de interacción
Estas son las áreas concretas de las que se preocupa el diseño de interacción:
- Comunicación humano/máquina: Esta primera área es la que hemos comentado más hasta ahora, es decir, crear la conversación que se llevará a cabo entre el producto digital y el usuario.
Este área requiere que los diseñadores entiendan ambas partes: humanos y tecnología, para asegurar que puedan comunicarse entre sí de manera fácil y eficiente. Se trata pues de entender los límites de la tecnología, qué puede ofrecer, etc. para encontrar el mejor punto de contacto con los humanos. - Acción/Reacción: Como diseñadores debemos definir qué se podrá hacer y qué pasará cuando el usuario lo haga Para ello necesitamos comprender y anticiparnos a cómo se desarrollan las interacciones con el tiempo, diseñando para la amplia gama de permutaciones que pueden ocurrir.
- Estado: Con el área anterior cubrimos qué se puede hacer y qué pasará, pero necesitamos que el usuario pueda saber de forma fácil e intuitiva precisamente lo que se pueda hacer, de manera que lo haga. Por eso otro de los roles del diseño de interacción es el de traductor para asegurar que el usuario sepa qué tipo de operaciones o acciones se pueden hacer en cada página o pantalla en cada momento.
- Workflow o flujo de operación: El diseño de interacción no sólo contempla las acciones discretas en cada pantalla o página, también quiere asegurar que se completan objetivos multi-tareas, como por ejemplo: hacer clic en un botón, que lleva a otra sección de la página, y allí el usuario selecciona un producto y da al botón de comprar. En este punto, es interesante la idea de storytelling con los usuarios como héroes y heroínas de nuestra historia y cumpliendo una misión, tal y como vimos en el episodio .
- Mal funcionamiento: Los malentendidos y errores pueden ocurrir, y parte de tu trabajo como diseñador será anticiparte y evitar o minimizar esos problemas o dificultades, asegurando que el usuario y el sistema podrán reponerse fácilmente.
El siguiente paso hace el diseño de interacción (IxD)
Los productos en los cuales se han atendido estas cinco áreas gracias al diseño de interacción crean un diálogo efectivo y agradable entre personas y tecnología, basado en múltiples y simultáneas formas de comunicación.
El siguiente paso ahora será hablar de cómo llevar a cabo el diseño de interacción en nuestros proyectos, pero aquí tenemos que hacer un alto en el camino porque es un punto que se extiende bastante, así que lo he reservado para la semana que viene.
Eso sí, antes de irme una última recomendación que os quiero dar hoy, que os servirá de forma mucho más global para vuestro trabajo.
Buscando más inspiración: Blanc Festival
Ya sabéis que a menudo os hablo de libros que he leído y que recomiendo. Pero hoy la recomendación no es de un libro sino de un festival. Se trata del Blanc Festival.
El motivo por el que os lo digo hoy es porque ya hace unas semanas que salieron a la venta las primeras entradas. Son las que tienen un mayor descuento. Ayer mismo enviaron la información de que ya quedan pocas de estas entradas y que sólo estarán disponibles hasta el 15 de enero. Así que quedan pocos días si os interesan con descuento!!
Por si no conoces este festival de diseño, sólo decirte que es un festival que se hace desde hace más de 10 años en Barcelona. No es un festival de diseño web o app puramente, pero igualmente es un chute en vena de inspiración, de ver qué se está haciendo ahí fuera.
También es una oportunidad muy interesante para ver cómo trbajan otros profesionales y hacer networking.
Por cierto, esta recomendación es puramente mía. Quiero decir que el Festival no me paga porque lo recomiende. Es como siempre mi más sincera recomendación de las cosas que hago para mí y que creo que valen la pena, así que las comparto.
Por último, aprovecho para comentar que la web actual del festival es una experiencia digital de branding muy interesante. El Blanc se ha afianzado como festival a lo largo de su trayectoría de más de 10 años. Cada año cambiaba la marca.
Pero el año pasado decidieron que querían dejar de jugar con su imagen corporativa como hacían año tras año con criterios muy diferentes según el año, así que decidieron que necesitaban crear una identidad permanente que combina el ser siempre diferente pero siempre igual.
La primera aplicación en la web del Blanc de esta nueva estrategia de identidad no tiene pérdida. Os lo recomiendo ver también: blancfestival.com.
Conclusiones
Hoy hemos hablado del diseño de interacción.Hemos visto que es clave porque nos permite crear la comunicación perfecta entre personas y tecnología, apelando en parte a la conexión emocional del usuario. Por eso de él depende en gran medida el éxito de la web, web app o app.
Además de ver qué es y su relación con el UX y UI, hemos hablado también de las 5 dimensiones del diseño de interacción y cómo cada una de ellas mejora la comunicación con el usuario.
Espero que hayas disfrutado y lo puedas poner ya en práctica muy pronto. Ah, y recuerda mi última recomendación sobre el Blanc, este interesantísimo festival de diseño que te aportará ver cómo trabajan los demás, consejos, conocer otros diseñadores, etc. y así poder crecer y expandirte más.
Y ahora, sólo decirte que muchas gracias por escucharme. Si te ha gustado y te ha parecido interesante este podcast, puedes subscribirte a mi newsletter en maria-pascual.es para no perderte los próximos capítulos y poder acceder al material e información exclusiva para mis suscriptores.
A través de mi página de contacto también podrás contactarme si quieres que hablemos de un proyecto web o app que quieres realizar y para el cual te gustaría contar conmigo.
Y con esto me despido. Te espero en el episodio de la semana que viene con más herramientas, estrategias, metodologías y sistemas para proyectos y negocios User Interface que te ayuden cada vez a empoderarte más y más, y llegar más y más lejos.